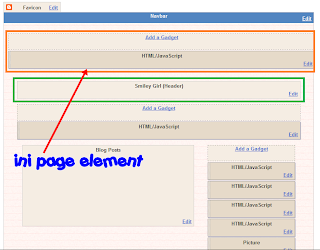
woooot~ tutor lagi! heheh! banyak betul request kat shoutbox! pening kepala eden! :) tapi takpa.. aku happy korang sudi request kat aku.. yelah, blog aku ni bukan nye top sgt.. cheh emo lak :P Page Element Above Header tu yang ni:
ada add a gadget atas header aku kan? kat situ boleh la letak, snow ke, iklan nuffnang ke, twitter status ke, apape jelah! :) korang nak? meh ikut tutor ni
1) Dashboard > Design > Edit HTML
2) CTRL+F atau F3 and search code ni
]]></b:skin>
3) Copy and paste code ni dekat atas ]]></b:skin> tadi
#gadget_header{
margin:10px 0;
padding:1%;
width:100%;}
4) CTRL+F lagi sekali and search code ni pulak
<div id='header-wrapper'>
5) Copy and paste code ni di atas <div id='header-wrapper'> tadi
6) SAVE!<div id="gadget_header">
<b:section class='header' id='gadgetheader' preferred='yes'/>
</div>
7) Pergi Design and tadaaa! *siap ada sound effect* dah ada page element atas header anda ;)



No comments:
Post a Comment
saye suke owang yang tngh comment ni ^_^